首页 > 教程 >
织梦dedecms 在线留言、反馈信息、在线订购、在线报名
2023-02-24教程围观次
简介在我使用织梦dedecms制作企业网站或其他网站,往往需要做一些提交信息到后台或发送到邮箱的功能,以便于收集、统计、分析及处理更多的数据。比如:在线订单、在线报名、在线留言、反馈信息、在线订购等一些常见的互动应用。其实织梦就自带了一个很好自定义表单,不用去装什么小插件。只要好好利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求(下面重点说这个)。1、自定义表单管
其实织梦就自带了一个很好“自定义表单”,不用去装什么小插件 。
只要好好利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求(下面重点说这个)。
1、自定义表单管理
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图一:

(此图片来源于网络,如有侵权,请联系删除! )
2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
第一步:我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图二:

(此图片来源于网络,如有侵权,请联系删除! )
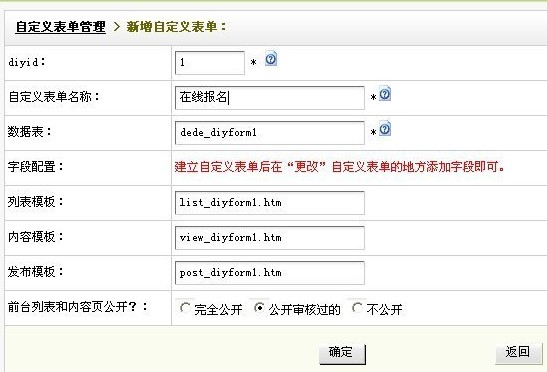
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图三:

(此图片来源于网络,如有侵权,请联系删除! )
除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
第三步:成功完成第二步后,返回到“自定义表单管理”界面,点击“编辑”小图标进行编辑以新增表单字段,如图四:

(此图片来源于网络,如有侵权,请联系删除! )
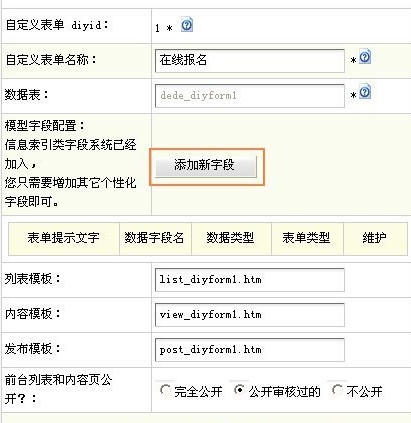
第四步:进入表单编辑界面以后,点击“添加新字段”,如图五:

(此图片来源于网络,如有侵权,请联系删除! )
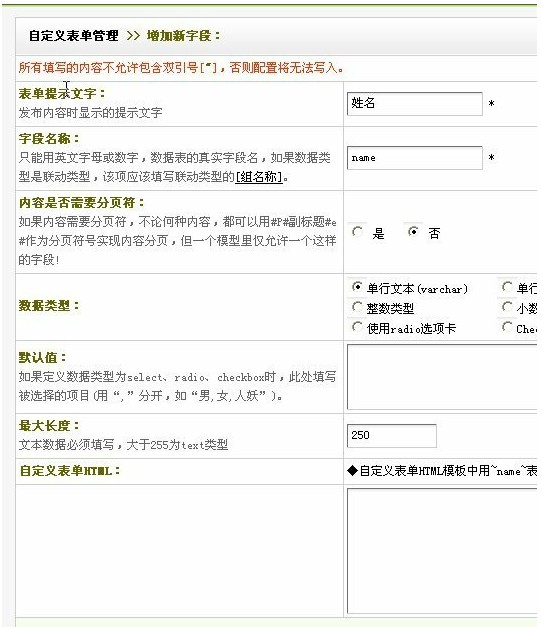
第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图六:

(此图片来源于网络,如有侵权,请联系删除! )
注意:若您有多个字段,只需要重复操作第四步、第五步即可。
3、表单提交及管理
前台提交:
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图七:

(此图片来源于网络,如有侵权,请联系删除! )
进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图八:

(此图片来源于网络,如有侵权,请联系删除! )
初步完成了, 下面介绍单页怎调用出来!!
一般我们知道,系统只带格式肯定不是我们要的,我们可能是需要在联系我们那加入留言信息,或产品展示下面加上产品咨询等等这些问题。
哪我们改怎样做?很简单,先在后台点开“前台预览 ”查看源码。
调用的单页面。把内容{dede:field.content/}改成或加上以下代码,调用好样式即可。
<form action="/sls/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">姓名:</td>
<td><input type='text' name='name' id='name' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">联系方式:</td>
<td><input type='text' name='lxfs' id='lxfs' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">留言内容:</td>
<td><textarea name='lynr' id='lynr' style='width:90%;height:180'></textarea>
</td>
</tr>
<input type="hidden" name="dede_fields" value="name,text;lxfs,text;lynr,multitext" />
<input type="hidden" name="dede_fieldshash" value="7b760f3f5239253a9a35fe4a4e57e04e" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>
还有就怎样把留言的信息调用出来,别急,上面明白搞出来,下面就简单了。
{dede:loop table='dede_diyform1' sort='' row='10' if=''}
<a href='[field:dosxp/]' target="_blank">[field:ainixp/]</a>
{/dede:loop}
'dede_diyform1' 是你要调用的表的名称 [field:dosxp/] 是你添加的表的字段名称, 要想无需审核 提交之后立刻显示, 在增加新表单的“前台列表和内容页公开?:”选项选择“完全公开” 。
下载链接:网站源码/小程序源码/网站模板下载
下载排行
- 微信记账小程序源码/个人记账本小程序源码
- 独立微信社群人脉系统社群空间站小程序源码全开源
- Uniapp开发的影票返利系统源码/基于Thinkphp后台系统源码
- 群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程
- 海洋CMS仿爱美剧影视电影视频网站模版源码/自适应手机端
- 看漫画微信小程序源码/独立端漫画小程序源码
- 人脉社群系统带流量主小程序源码独立版/Thinkphp开发的人脉社群小程序源码
- 最新720全景云系统/可生成小程序+带PC端+安装教程/价值800元的720云全景系统源码
- 小旋风万能蜘蛛池x9.02开心版/站长必备SEO/永久使用/带教程
- 全新区块链抢单接单返利,自动抢单|收单|接单源码|资金盘源码下载
最新发布

最新去水印小程序源码分享/无需后台/对接接口/支持全网去水印功能

群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程

七夕情侣飞行棋游戏限定版本源码/解锁版

苹果CMS海螺模版V20修复版/加广告代码

宠物社区风格 商业版(GBK)Discuz模板

全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程

易优CMS家纺家居装饰类网站模板/EyouCMS家具家居类企业网站模板

EyouCMS艺术***摄影工作室网站模板/易优CMS摄影工作室网站模板

易优CMS响应式精品茶具实木茶盘销售网站模板/EyouCMS响应式酒水饮料类企业网站模板

EyouCMS响应式推土机挖掘机机械类网站模板/易优CMS机械设备类企业网站模板
