首页 > 教程 >
Photoshop制作透明大气的导航按钮
2023-02-21教程围观次
简介透明物体是通过背景进行参照,体现出质感。而本例里是讲解白色透明背景,如果背景太亮,会导致对比不明显。最终效果1、打开下图所示的背景素材,选择菜单:滤镜>模糊>高斯模糊,数值稍微大一点,效果如下图。2、把前景色设置为绿色,用圆角矩形工具拉一个合适的圆角矩形,然后选择钢笔工具,在属性栏选择"合并形状",勾出底部三角形形状,如下图。把当前图层填充改为:0%,此时形状的颜色就消失了,但是你会发现形状路径还
透明物体是通过背景进行参照,体现出质感。而本例里是讲解白色透明背景,如果背景太亮,会导致对比不明显。
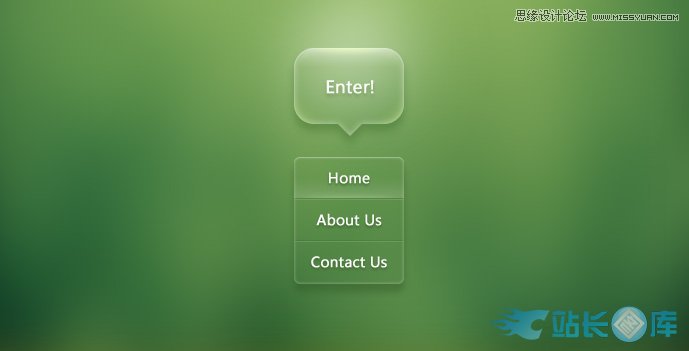
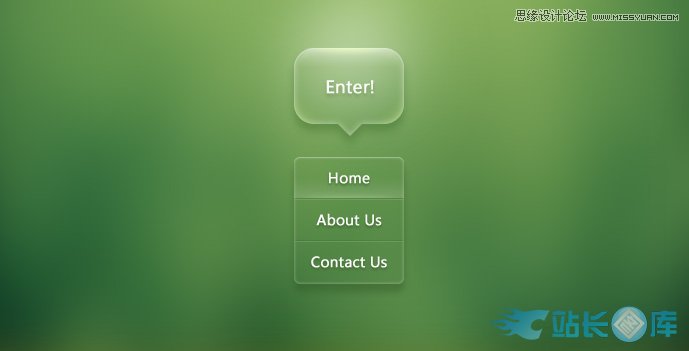
最终效果


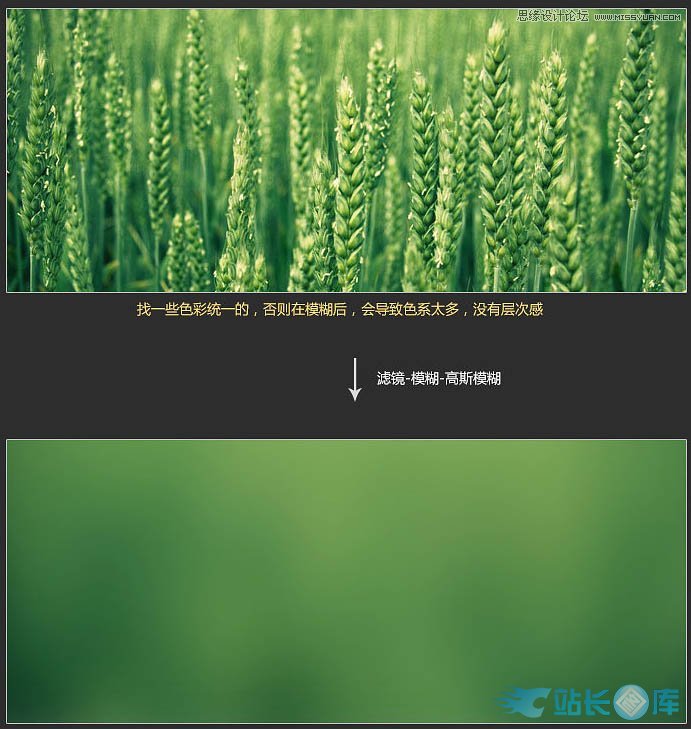
1、打开下图所示的背景素材,选择菜单:滤镜 > 模糊 > 高斯模糊,数值稍微大一点,效果如下图。


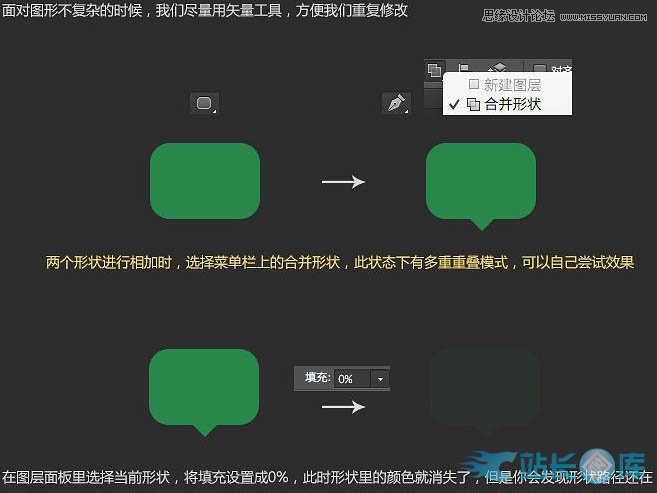
2、把前景色设置为绿色,用圆角矩形工具拉一个合适的圆角矩形,然后选择钢笔工具,在属性栏选择"合并形状",勾出底部三角形形状,如下图。
把当前图层填充改为:0%,此时形状的颜色就消失了,但是你会发现形状路径还在。

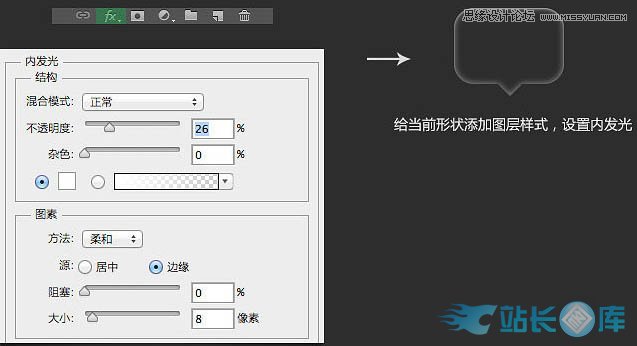
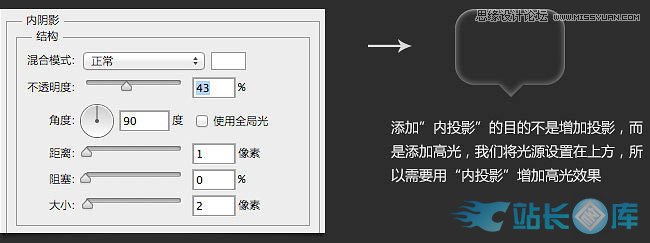
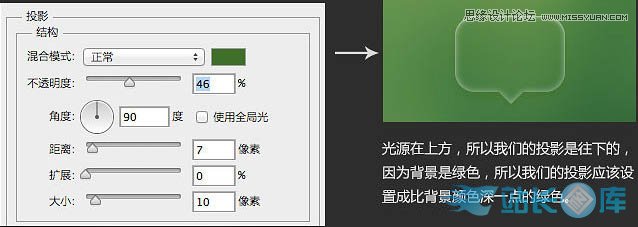
3、给当前形状添加图层样式,设置:内发光、内阴影,投影,参数及效果如下图。



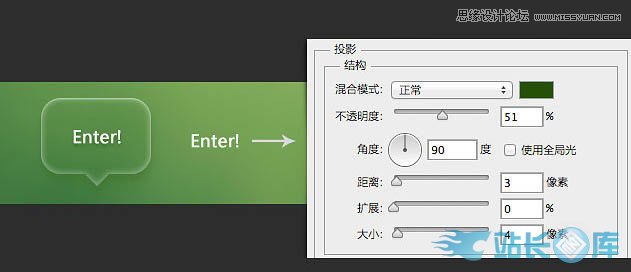
4、输入想要的文字,文字用白色,再添加投影样式,如下图。

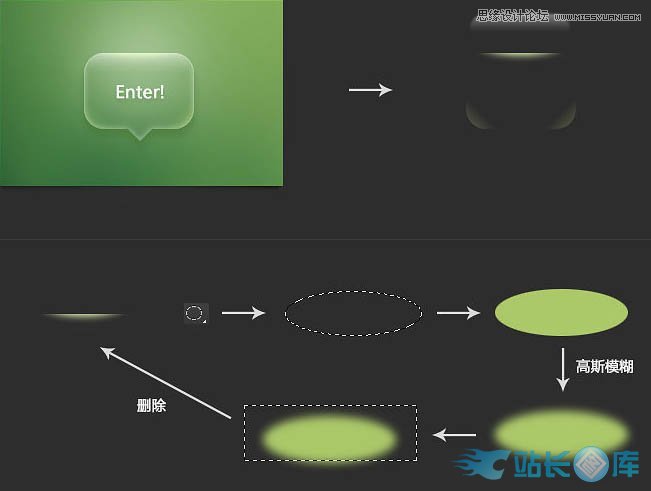
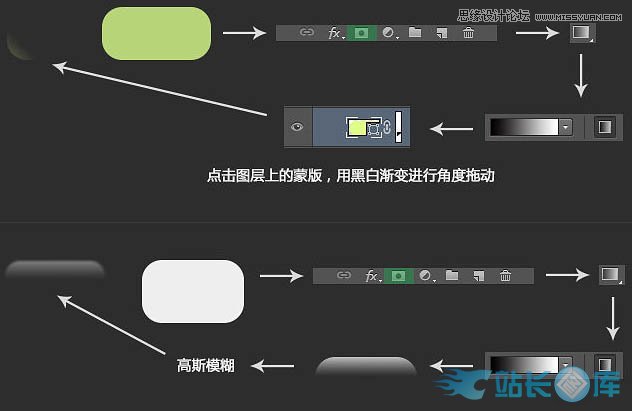
5、按照下面的过程给顶部边框,边角位置增加高光效果。


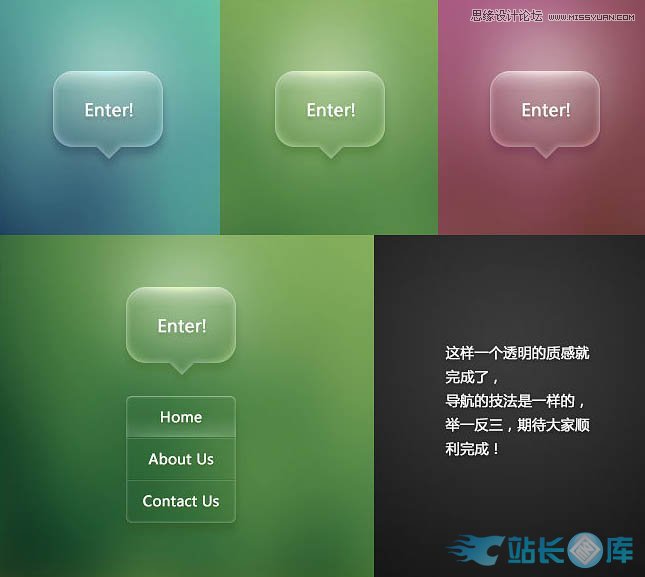
6、这样一个透明的质感就完成了,导航的技法是一样的。

最终效果:

下载链接:网站源码/小程序源码/网站模板下载
下载排行
最新发布

最新去水印小程序源码分享/无需后台/对接接口/支持全网去水印功能

群多多社群人脉H5-2.1.4多开插件+小程序独立前端+搭建教程

七夕情侣飞行棋游戏限定版本源码/解锁版

苹果CMS海螺模版V20修复版/加广告代码

宠物社区风格 商业版(GBK)Discuz模板

全新UI基于Thinkphp的最新自助打印系统/云打印小程序源码/附教程

易优CMS家纺家居装饰类网站模板/EyouCMS家具家居类企业网站模板

EyouCMS艺术***摄影工作室网站模板/易优CMS摄影工作室网站模板

易优CMS响应式精品茶具实木茶盘销售网站模板/EyouCMS响应式酒水饮料类企业网站模板

EyouCMS响应式推土机挖掘机机械类网站模板/易优CMS机械设备类企业网站模板
